Remember the last time you were catching up with a friend, and all of a sudden it felt more like you were talking to yourself because their attention had shifted from your great conversation to their phone screen. I get it because I’ve done this too - people have lives and loved ones to keep up with.
UnPlug aims to encourage users to "unplug" from their phones and enjoy the time spent with the people around them.
My Role
I was responsible for everything UX: user flows, prototypes, as well as the app's visual expression. The works.
This project serves as an end-to-end discovery of the UX process, and was completed during my time studying at BrainStation in Toronto, Canada.
RESPONSIBILITIES
Discovery, ideation, user flows, end-to-end prototype & testing
TIMELINE & OUTPUT
10 weeks to design a mobile app for iOS
TEAM
Me, myself, and I
Problem Space
More than ever young people are feeling more and more detached from their friends and family, even though this is advertised as one of the most fun and social times of their life. A combination of busy schedules and the presence of always feeling connected due to to social media has young professionals feeling isolated, especially in urban centres.
When I started researching this developed habit, and I discovered a pretty alarming correlation between phone habits, more specifically social media usage, and increasing rates of depression, anxiety and feelings of isolation among young adults.
86% of smartphone users will check their device while speaking with friends and family
People reach for their phone without even thinking about it. You would think that people would get bored of looking at the screen and instead focus on the person in front of them, but that doesn't seem to be the case. It's for this reason that I wanted to figure out a way to distract people from their distraction, and offer opportunities that are just too fun to pass up.
"I know it's rude but I find myself doing it all the time"
- Response from user interview
Who Are These People?
Meet Judy & Sara
Judy is actively looking for a way to connect and spend more time with her friends. She served as the primary persona throughout the design process, and served as a lens to ensure the user was constantly driving the development process forward.
Sara has a different set of struggles, but by using her as a secondary persona, I was able to gain a deeper understanding of the frustrations that the target user face.
Judy's Experience Map
By analyzing Judy's current experience when she tries to spend time with her friends,
I was able to identify areas of opportunity where UnPlug could most effectively help users.
I was able to identify areas of opportunity where UnPlug could most effectively help users.
All the way through scheduling, greeting, and leaving, Judy's emotional rollercoaster helped me decide the most beneficial place to tackle the problem is at the beginning. By having a positive experience when the logistics and scheduling of the meeting, there is less room for frustration later on.
Upon synthesizing research findings and insights, it is clear what avenue for solving the proposed problem is, and this can be framed with the question:
How might we help young professionals connect with their friends in a memorable way?
So What Does Judy Want?
While considering the design question, it was necessary to consider potential use cases for what Judy may be expecting out of a solution. After compiling 50 user stories, a clear area for action was presented in the form of an epic.
The Epic
Arranging and scheduling times with friends
"As Judy"
I want to be able to schedule meetings with friends so I can have an easier time seeing them
I want to send requests based on my availability so that I can let my friends know that I want to see them
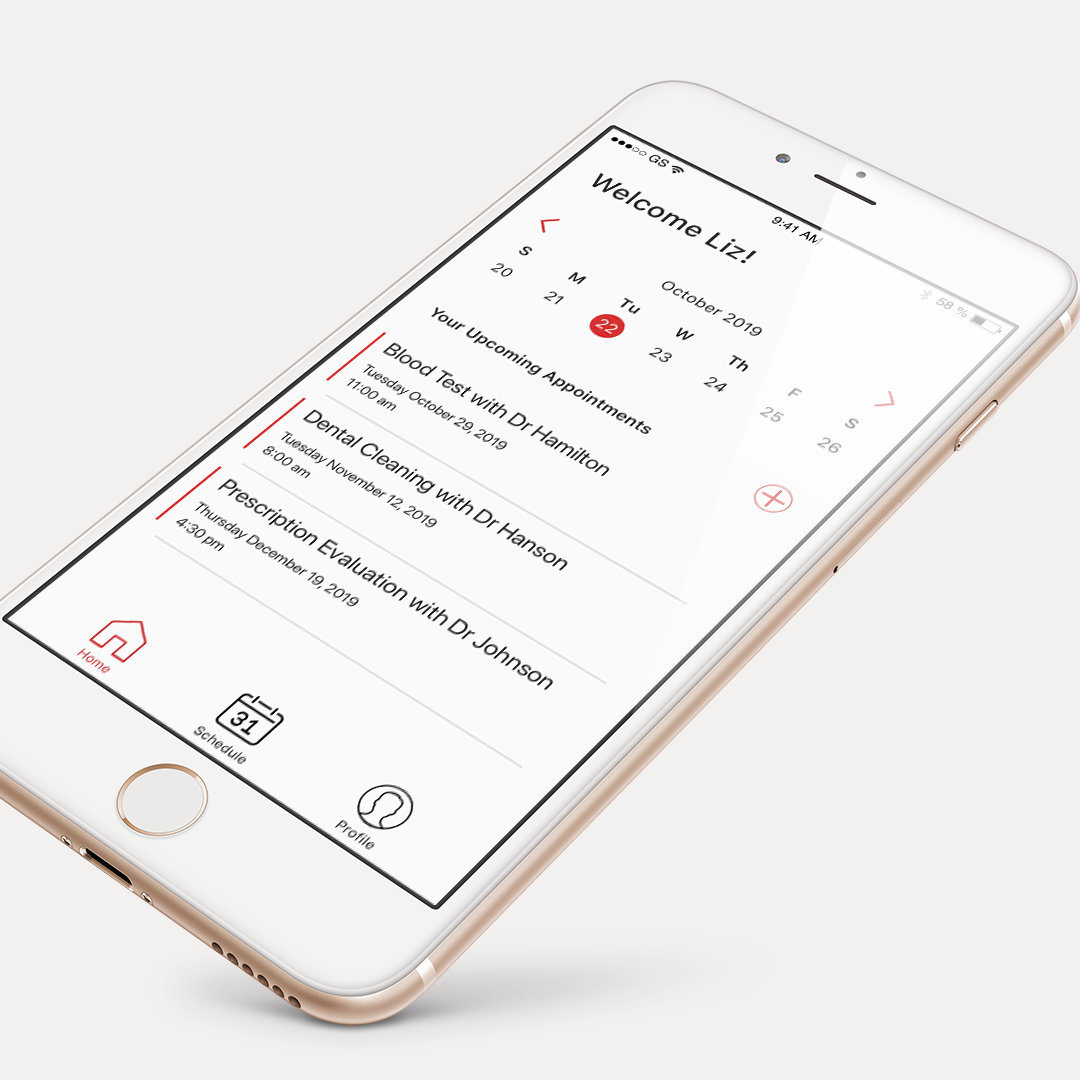
I want to see my upcoming schedule so that I can keep track of my schedule
I want to send a message to my friends so that I can add a personal touch
I want to explore activities so that there is an activity planned
User Flow
Low Fidelity Wireframes
By sketching and developing low-fidelity wireframes I was able to explore, experiment and ultimately test the concept and usability early on in the design process.
User Testing and Iterations
Using my first iteration, I created a clickable prototype through InVision, and began moderated usability testing on 10 young professionals living in Toronto.
Through a combination of structured questions and "thinking aloud", I was able to synthesize the qualitative data I collected and identify three key areas I could expand on as I moved through future iterations.
1. The navigation bar needed to be clearer and provide more information and feedback.
2. There was a lack of contextual information to aid the user in fully understanding what is happening on each screen
3. Differentiate between active and inactive states
The Final Solution
Set Your Time
Judy would be able to find time within her calendar to set aside for hanging out with their connections.
This not only eliminates the back and forth of trying to find a time that works for everyone, but also the concept of “protected time” makes it easier for users to fully be present in the interaction.
Send a Request
When Judy decides she wants to meet up with her friend Sara, she can view Sara’s calendar, find a time that works for both of them, and send a request directly within the app.
Giving the user autonomy to choose when to meet up with their contact, they can feel comfortable with the timing, and since their contact has already allocated this time for hanging out – it really is a win-win scenario.
Have Fun
Judy can also explore various activities with business partners of UnPlug, and find fun and convenient suggestions on how to spend their time to ultimately eliminate the dreaded question – “so what do you want to do?”
Users are not only presented with options that they can explore, but there is also an additional value added through potential financial savings by using the application to connect with associated local businesses.
Never Get Left Hanging
Notifications were a key consideration so you never miss a meetup. Notifications not only prompt the user to reach out to their friends, but allow them to have further control over their schedule by managing their requests.
Clickable Prototype
You didn't think I was going to leave you with one, did you?
Discovering a Brand
Before injecting colour into the final designs, I compiled various images and colours into a moodboard to establish a clear vision for the art direction.
UnPlug Brand Guidelines
A simplified version of brand guidelines helps outline the overall mood and brand, and provides a framework about the component applications in the solution.
A more extensive version of the UI library can aid in the design process when styling various text styles, buttons, iconography and imagery.
Marketing Launch
On order to successfully launch UnPlug, potential users are able to visit the fully responsive website in order to learn more about what the application can offer them, and be directed to access points for download.
A scrolling view of the full marketing website.
Outcome
Being able to present this project at BrainStation's Demo Day was an incredible way to speak with real people who would love and use UnPlug in their everyday life. A lot of love went into UnPlug, and being able to share my experience and findings was the best way to finish my time at BrainStation.
"Wow, I really wish I could use this now!"
- A Demo Day attendee
The first version of UnPlug overs a solid foundation, however while continuing the iterative process, there are several considerations that have not yet been applied. It is through talking to people that this idea was born and developed, and it is those conversations that will drive the future iterations of UnPlug forward.